Styling the ActionBar – Part 2
In the previous article we used Jeff Gilfelt’s Android ActionBar Style Generator to create some assets and we set up our base Theme. In this article we’ll look at building up our styles to get the ActionBar looking how we would like it.
The first thing that we need to do is set up the basic colour values inres/values/colors.xml that we used in Jeff’s Generator tool:
The ActionBar consists of a number of components such as the overflow menu, navigation tabs or spinners in addition to any custom views or layouts which we may add. We’ll cover those other components in due course, but for now we’ll concentrate on the ActionBar itself. For this we need to create a new style, which we’ll call “ActionBar” inres/values/styles.xml:
Now we must set this style on the ActionBar by adding an actionBarStyle to the theme inres/values/styles.xml:
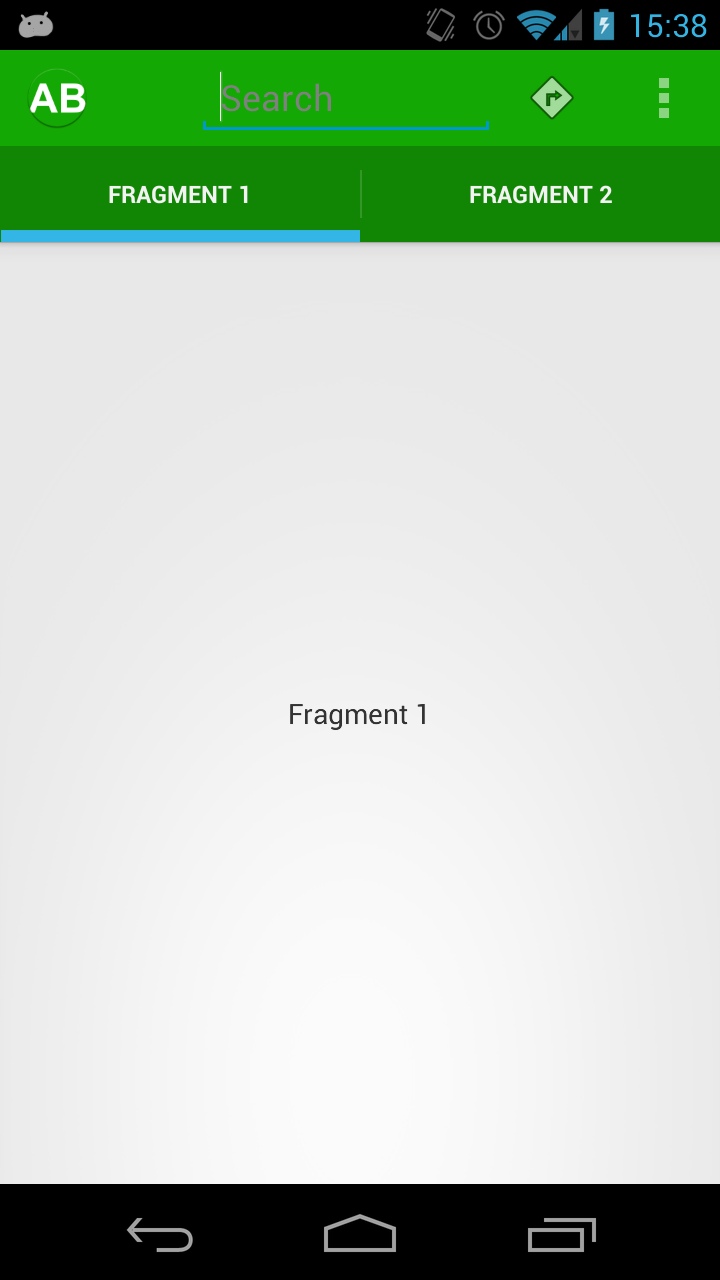
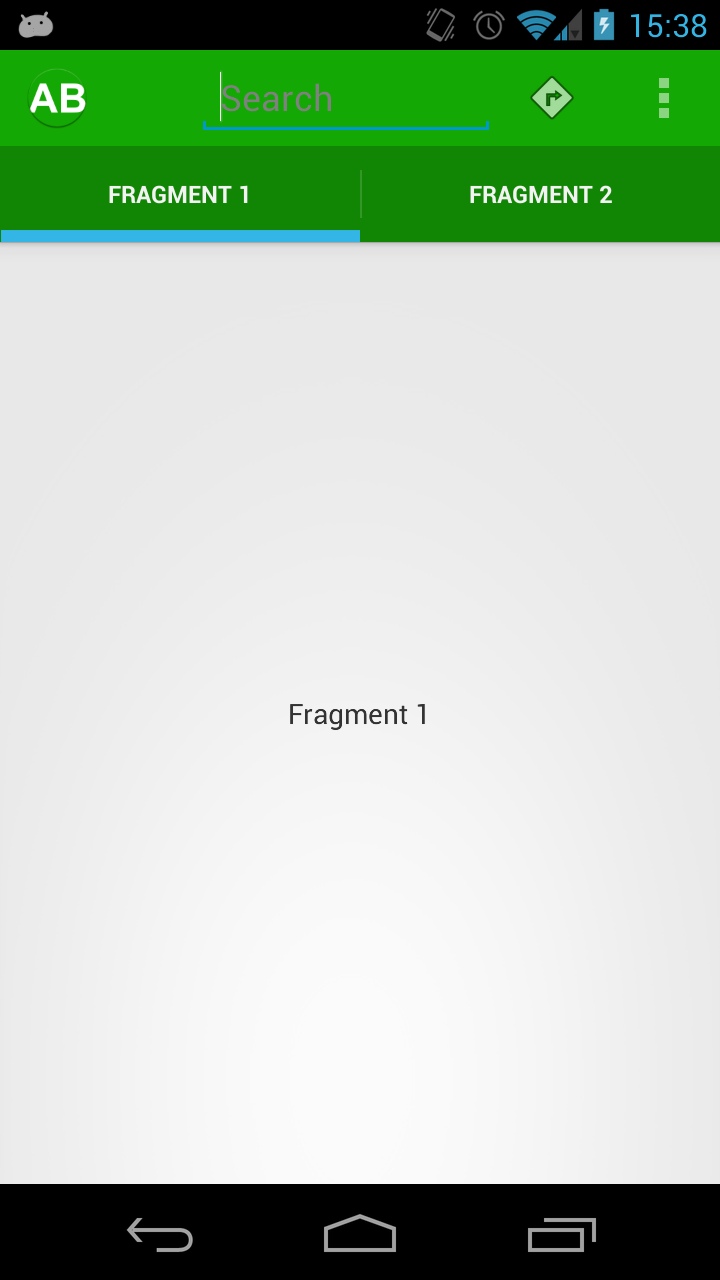
If we run this we can see that the ActionBar itself and the background of the split Tab control are now correctly set, although we still need to work on some of the other components:

It is worth noting that the icons for both the toggle and overflow menus (the direction sign and three vertical dots, respectively) have taken on the hue of the background. This is because these system icons are semi-transparent, and so allow the background colour to show through. For more information on how to use transparency in this manner, please see the series of articles on Transparency.
Another thing worth mentioning is that Jeff’s tool created an asset for a ProgressBar. We’re not using a ProgressBar in the example so we’ll skip this, but if you want to include it just add the following to the ActionBar style that we created earlier:
Then create a new style:
And copy across res/drawable/progress_horizontal_stylingactionbar.xml and the various assets in res/drawable-*/progress*.png.
The next thing that we’ll look at is how to apply the accent colour to the Tb control. Once again we need to define a new style in res/values/styles.xml:
For this to build we’ll need to copy a number of resources from the zip that we downloaded from Jeff’s tool. Firstly res/drawable/tab_indicator_ab_stylingactionbar.png, and the various files that this references which are in all of the drawable-mdpi, drawable-hdpi, and drawable-xhdpi directories (we’ll need to copy each in to it’s respective folder in our project), and represents the various selection states: tab_selected_stylingactionbar, tab_unselected_focused_stylingactionbar, tab_selected_focused_stylingactionbar, tab_unselected_pressed_stylingactionbar, and tab_selected_pressed_stylingactionbar.
And, once again, we assign this style in the theme:
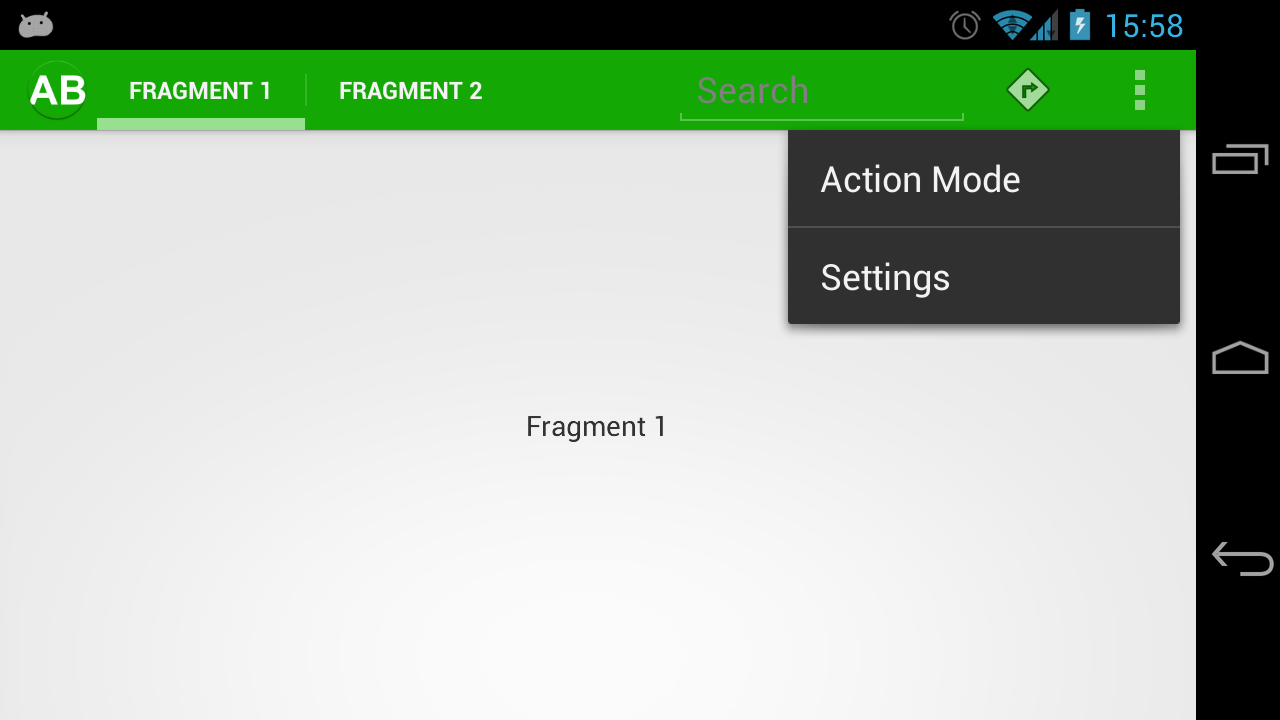
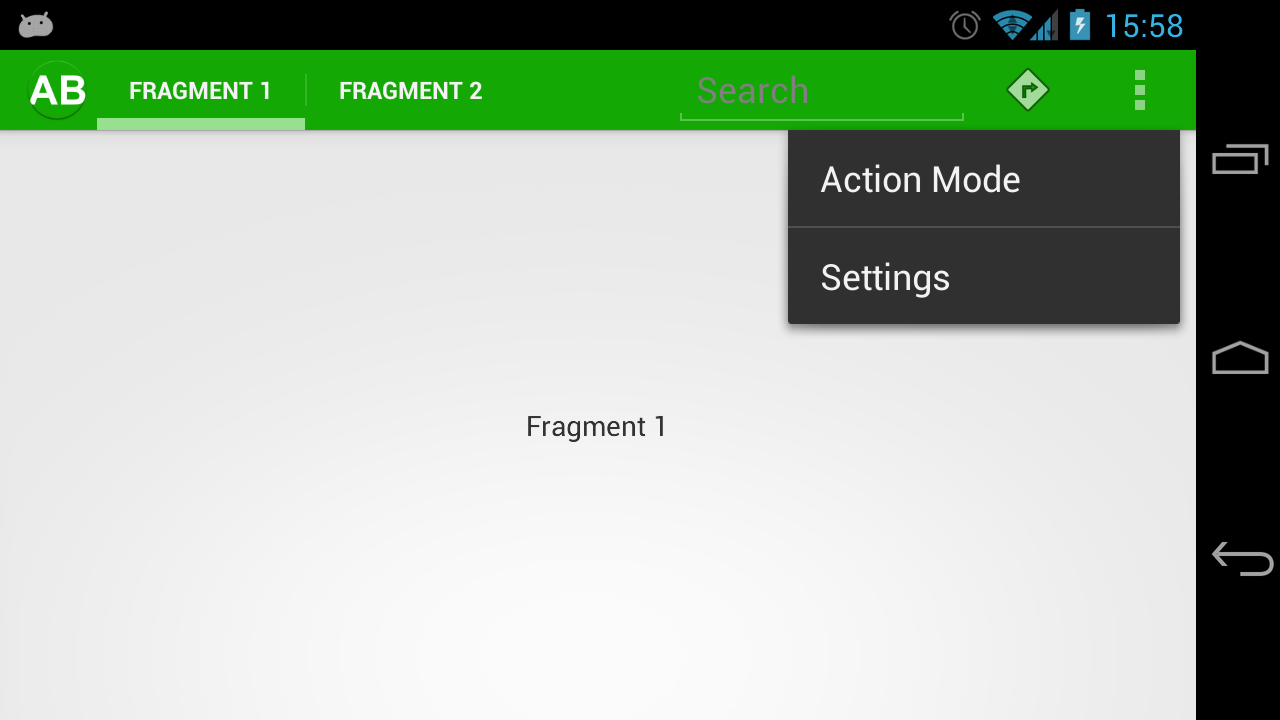
Our Tab control now has the correct accents, and this works in landscape as well:

However, that picture shows that the overflow menu has not got any style applied. In the next article in this series we’ll look at applying our style to the overflow menu and the Dropdown navigation.
The first thing that we need to do is set up the basic colour values inres/values/colors.xml that we used in Jeff’s Generator tool:
1
2
3
4
5
6
7
8
| <?xml version="1.0" encoding="utf-8"?><resources> <color name="sa_green">#14a804</color> <color name="stacked_green">#118504</color> <color name="accent_green">#97e08f</color></resources> |
The ActionBar consists of a number of components such as the overflow menu, navigation tabs or spinners in addition to any custom views or layouts which we may add. We’ll cover those other components in due course, but for now we’ll concentrate on the ActionBar itself. For this we need to create a new style, which we’ll call “ActionBar” inres/values/styles.xml:
1
2
3
4
5
| <style name="ActionBar" parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse"> <item name="android:background">@color/sa_green</item> <item name="android:backgroundStacked">@color/stacked_green</item> <item name="android:backgroundSplit">@color/sa_green</item></style> |
1
2
3
4
5
6
7
8
9
| <resources> <style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/ActionBar</item> </style> . . .</resources> |

It is worth noting that the icons for both the toggle and overflow menus (the direction sign and three vertical dots, respectively) have taken on the hue of the background. This is because these system icons are semi-transparent, and so allow the background colour to show through. For more information on how to use transparency in this manner, please see the series of articles on Transparency.
Another thing worth mentioning is that Jeff’s tool created an asset for a ProgressBar. We’re not using a ProgressBar in the example so we’ll skip this, but if you want to include it just add the following to the ActionBar style that we created earlier:
1
| <item name="android:progressBarStyle">@style/ProgressBar</item> |
1
2
3
| <style name="ProgressBar" parent="@android:style/Widget.Holo.ProgressBar.Horizontal"> <item name="android:progressDrawable">@drawable/progress_horizontal_stylingactionbar</item></style> |
The next thing that we’ll look at is how to apply the accent colour to the Tb control. Once again we need to define a new style in res/values/styles.xml:
1
2
3
| <style name="ActionBarTabStyle" parent="@android:style/Widget.Holo.ActionBar.TabView"> <item name="android:background">@drawable/tab_indicator_ab_stylingactionbar</item></style> |
And, once again, we assign this style in the theme:
1
2
3
4
5
6
7
8
9
10
| <resources> <style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/ActionBar</item> <item name="android:actionBarTabStyle">@style/ActionBarTabStyle</item> </style> . . .</resources> |

However, that picture shows that the overflow menu has not got any style applied. In the next article in this series we’ll look at applying our style to the overflow menu and the Dropdown navigation.
No hay comentarios:
Publicar un comentario